Back To Start Of Archive
Taken From The Forum: Help & Support for DHTML Menu Version 5+
Forum Topic: Click to view post
Last Updated: Saturday July 14 2012 - 06:07:48
HELP - Margin Color
Poster: parkieskywalker
Dated: Monday November 13 2006 - 16:10:30 GMT
Hi,
I'm hoping somebody can help me. I'm trying to create a few pixels of white space between the border and the menu items. The only menu property that seems to do this is the "margin" property but this takes the color from the offbgcolor property which needs to be different.
Does anyone know if it is possible to set the color of the margin?...or any other way to acheive this effect?
Thanks,
Mark
Poster: Ruth
Dated: Monday November 13 2006 - 16:39:23 GMT
Yes, I know
The space between the items and the menu border, i.e. the margin area takes the offbgcolor, unless you code for menubgcolor. Then that space takes the menubgcolor
Ruth
Poster: parkieskywalker
Dated: Tuesday November 14 2006 - 9:12:27 GMT
Hi Ruth,
Thanks for your reply. I just tried it and it still doesn't seem to work. My menu_data.js file is as follows, but i'm still gettign a grey margin instead of a white one:
_menuCloseDelay=400 // The time delay for menus to remain visible on mouse out
_menuOpenDelay=100 // The time delay before menus open on mouse over
_followSpeed=5 // Follow scrolling speed
_followRate=50 // Follow scrolling Rate
_subOffsetTop=-1 // Sub menu top offset
_subOffsetLeft=7 // Sub menu left offset
_scrollAmount=3 // Only needed for Netscape 4.x
_scrollDelay=20 // Only needed for Netcsape 4.x
with(menuStyle=new mm_style()){
onbgcolor="#EEEEEE";
oncolor="#CC0000";
offbgcolor="#DDDDDD";
offcolor="#006699";
bordercolor="#999999";
borderstyle="solid";
borderwidth=1;
menubgcolor="#FFFFFF";
separatorcolor="#FFFFFF";
separatorsize="2";
padding=3;
fontsize="11px";
fontstyle="normal";
fontweight="normal";
fontfamily="Arial, Helvetica, sans-serif";
menuwidth="160px";
pagecolor="#0099CC";
pagebgcolor="";
headercolor="#000000";
headerbgcolor="#FFFFFF";
image="leftnavmainarrow-off.gif";
overimage="leftnavmainarrow-on.gif";
subimage="leftnavsubarrow-off.gif";
onsubimage="leftnavsubarrow-on.gif";
subimagepadding="3";
}
with(menuStyleSub=new mm_style()){
onbgcolor="#EEEEEE";
oncolor="#CC0000";
offbgcolor="#DDDDDD";
offcolor="#006699";
bordercolor="#999999";
borderstyle="solid";
borderwidth=1;
menubgcolor="#FFFFFF";
separatorcolor="#FFFFFF";
separatorsize="2";
padding=3;
fontsize="11px";
fontstyle="normal";
fontweight="normal";
fontfamily="Arial, Helvetica, sans-serif";
menuwidth="158px";
pagecolor="#0099CC";
pagebgcolor="";
headercolor="#000000";
headerbgcolor="#ffffff";
image="leftnavmainarrow-off.gif";
overimage="leftnavmainarrow-on.gif";
subimage="leftnavsubarrow-off.gif";
onsubimage="leftnavsubarrow-on.gif";
subimagepadding="3";
}
with(milonic=new menuname("Main")){
style=menuStyle;
margin=3;
top=94;
left=30;
alwaysvisible=1;
itemwidth="130"
aI("text= Home;url=home;status=Home;");
aI("text= About us;showmenu=About;");
aI("text= Fund information;url=fundprices;");
aI("text= News;url=news;");
aI("text= Insurance;showmenu=Insurance;");
aI("text= Retirement;url=retirement-irs;");
aI("text= Tools;showmenu=Tools;");
aI("text= Contact us;url=contact;");
}
with(milonic=new menuname("About")){
style=menuStyleSub;
margin=3;
aI("text= About Pearl;url=about;");
aI("text= Our history;url=about-history;");
}
with(milonic=new menuname("Insurance")){
style=menuStyleSub;
margin=3;
aI("text= Home Insurance;url=insurance-home;");
aI("text= Car Insurance;url=insurance-car;");
aI("text= Travel Insurance;url=insurance-travel;");
aI("text= Commercial Insurance;url=insurance-commercial;");
}
with(milonic=new menuname("Tools")){
style=menuStyleSub;
margin=3;
aI("text= Site map;url=sitemap;");
aI("text= Search our site;url=search;");
aI("text= How to...;url=howto;");
aI("text= Accessibility;url=access;");
aI("text= Legal;url=legal;");
}
drawMenus();
Poster: Ruth
Dated: Tuesday November 14 2006 - 11:16:35 GMT
Hi,
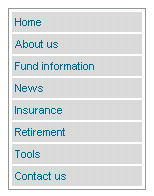
When I test your code I see the margin in both IE and FF. [That extra white outside the menu border is the background color of the screenshot]

Which browser are you not getting that in?
Ruth
Poster: parkieskywalker
Dated: Tuesday November 14 2006 - 11:28:57 GMT
That's it! Your screenshot is exactly what i'm after. I get a grey margin instead of white in IE6.
Could it be that my other menu files are out of date? I'm running version 5.03.
Mark[/img]
 Industrial Strength JavaScript and DHTML Menus
Industrial Strength JavaScript and DHTML Menus About Us
About Us Testimonials
Testimonials Contact Us
Contact Us Our Distinguished Clients
Our Distinguished Clients Investing in Non-Profits
Investing in Non-Profits Where Are We
Where Are We Privacy Policy
Privacy Policy Software Licensing Agreement
Software Licensing Agreement DHTML JavaScript Menu
DHTML JavaScript Menu Product Information
Product Information Page Integration
Page Integration Quick Reference Guides
Quick Reference Guides Embedding Into a Table or DIV
Embedding Into a Table or DIV Purchase
Purchase
