Back To Start Of Archive
Taken From The Forum: Help & Support for DHTML Menu Version 5+
Forum Topic: Click to view post
Last Updated: Saturday July 14 2012 - 06:07:36
3rd level submenu not working
Poster: rayearth
Dated: Tuesday August 2 2005 - 14:23:35 BST
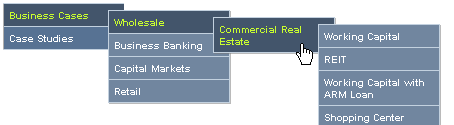
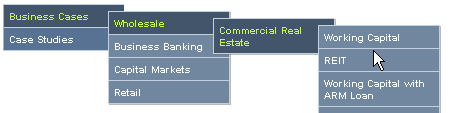
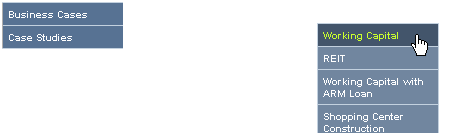
I have 2 menu styles, 1 for the initial menu and 1 for the submenus. At the maximum I have a submenu that goes out to 3 levels. It works perfectly fine after 2 but then something stops working.

After this, strange things happen when I try to mouse-over the last submenu. It's like I can highlight the menu for the first 10 left pixels or so and it seems to work OK.

If I go past this I can't select anymore and the menus will disappear in a second or two.

If I sort of flail the mouse around on top of the last menu I can get it to stick and work but the other levels disappear.

Code is below. I don't think I'm doing anything out of the ordinary. Any ideas? Thanks.
Code:
<div style="position: relative;"><SCRIPT language=JavaScript src="../menu/milonic_src.js" type=text/javascript></SCRIPT>
<script language=JavaScript>
if(ns4)_d.write("<scr"+"ipt language=JavaScript src=../menu/mmenuns4.js><\/scr"+"ipt>");
else _d.write("<scr"+"ipt language=JavaScript src=../menu/mmenudom.js><\/scr"+"ipt>");
</script>
<SCRIPT language=JavaScript src="menu_data_case.js" type=text/javascript></SCRIPT>
</div>
<script language=JavaScript>
if(ns4)_d.write("<scr"+"ipt language=JavaScript src=../menu/mmenuns4.js><\/scr"+"ipt>");
else _d.write("<scr"+"ipt language=JavaScript src=../menu/mmenudom.js><\/scr"+"ipt>");
</script>
<SCRIPT language=JavaScript src="menu_data_case.js" type=text/javascript></SCRIPT>
</div>
Code:
var sPath = window.location.pathname;
//var sPage = sPath.substring(sPath.lastIndexOf('\\') + 1);
var sPage = sPath.substring(sPath.lastIndexOf('/') + 1);
function findString(qq) {
var fArr = qq.split(",");
for (x=0; x<fArr.length; x++)
{
if(fArr[x]==sPage) {
return 'background-color:#43556B;color:#CAFF2E;';
}
}
}
_menuCloseDelay=500 // The time delay for menus to remain visible on mouse out
_menuOpenDelay=150 // The time delay before menus open on mouse over
_followSpeed=5 // Follow scrolling speed
_followRate=50 // Follow scrolling Rate
_subOffsetTop=10 // Sub menu top offset
_subOffsetLeft=-10 // Sub menu left offset
_scrollAmount=3 // Only needed for Netscape 4.x
_scrollDelay=20 // Only needed for Netcsape 4.x
with(menuStyle=new mm_style()){
onbgcolor="#43556B";
oncolor="#CAFF2E";
offbgcolor="#577293";
offcolor="white";
/* WCR #233 */ bordercolor="#C3D1DF;border-right: ;border-left: #AEAEAE 1px solid";
borderstyle="solid";
borderwidth=1;
separatorcolor="#C3D1DF";
separatorsize="1";
padding=0;
fontsize="10px";
fontstyle="normal";
fontweight="bold";
fontfamily="Arial, Helvetica, sans-serif";
pagecolor="#CAFF2E";
pagebgcolor="#43556B";
headercolor="#000000";
headerbgcolor="#ffffff";
}
with(submenuStyle=new mm_style()){
onbgcolor="#43556B";
oncolor="#CAFF2E";
offbgcolor="#71869F";
offcolor="white";
bordercolor="#C3D1DF";
borderstyle="solid";
borderwidth=1;
separatorcolor="#C3D1DF";
separatorsize="1";
padding="0px";
fontsize="10px";
fontstyle="normal";
fontweight="bold";
fontfamily="Arial, Helvetica, sans-serif";
pagecolor="white";
pagecolor="#CAFF2E";
pagebgcolor="#43556B";
headerbgcolor="#ffffff";
overfilter="Fade(duration=0.2);Alpha(opacity=100);Shadow(color='#777777', Direction=135, Strength=1)";
outfilter="Fade(duration=0.2)";
}
/*
subimage="arrow-w.gif";
subimagepadding="2";
overfilter="Fade(duration=0.2);Alpha(opacity=90);Shadow(color='#777777', Direction=135, Strength=5)";
outfilter="randomdissolve(duration=0.3)";
*/
with(milonic=new menuname("Main Menu")){
style=menuStyle;
/* WCR #233 */ position="relative";
itemwidth=120;
top=0;
left=0;
alwaysvisible=1;
overflow="scroll";
aI("text=<div style=\"" + findString('') + ";padding:5px;\">Business Cases</div>;showmenu=BusMenu;url=#");
aI("text=<div style=\"" + findString('') + ";padding:5px;\">Case Studies</div>;url=#");
}
with(milonic=new menuname("BusMenu")){
style=submenuStyle;
itemwidth=120;
top=7;
left=105;
overflow="scroll";
aI("text=<div style=\"padding:5px;\">Wholesale</div>;showmenu=WholeMenu");
aI("text=<div style=\"padding:5px;\">Business Banking</div>;url=busbank.cfm");
aI("text=<div style=\"padding:5px;\">Capital Markets</div>;url=capmark.cfm");
aI("text=<div style=\"padding:5px;\">Retail</div>;url=retail.cfm");
}
with(milonic=new menuname("WholeMenu")){
style=submenuStyle;
itemwidth=120;
top=14;
left=210;
overflow="scroll";
aI("text=<div style=\"padding:5px;\">Commercial Real Estate</div>;showmenu=ComMenu");
}
with(milonic=new menuname("ComMenu")){
style=submenuStyle;
itemwidth=120;
top=21;
left=315;
overflow="scroll";
aI("text=<div style=\"padding:5px;\">Working Capital</div>;url=workingcap.cfm");
aI("text=<div style=\"padding:5px;\">REIT</div>;url=reit.cfm");
aI("text=<div style=\"padding:5px;\">Working Capital with ARM Loan</div>;url=workingcaparm.cfm");
aI("text=<div style=\"padding:5px;\">Shopping Center Construction</div>;url=scc.cfm");
aI("text=<div style=\"padding:5px;\">Single Family New Construction</div>;url=sfnc.cfm");
aI("text=<div style=\"padding:5px;\">Multi-family Housing Purchase with Escrow</div>;url=mfhpe.cfm");
}
drawMenus();
//var sPage = sPath.substring(sPath.lastIndexOf('\\') + 1);
var sPage = sPath.substring(sPath.lastIndexOf('/') + 1);
function findString(qq) {
var fArr = qq.split(",");
for (x=0; x<fArr.length; x++)
{
if(fArr[x]==sPage) {
return 'background-color:#43556B;color:#CAFF2E;';
}
}
}
_menuCloseDelay=500 // The time delay for menus to remain visible on mouse out
_menuOpenDelay=150 // The time delay before menus open on mouse over
_followSpeed=5 // Follow scrolling speed
_followRate=50 // Follow scrolling Rate
_subOffsetTop=10 // Sub menu top offset
_subOffsetLeft=-10 // Sub menu left offset
_scrollAmount=3 // Only needed for Netscape 4.x
_scrollDelay=20 // Only needed for Netcsape 4.x
with(menuStyle=new mm_style()){
onbgcolor="#43556B";
oncolor="#CAFF2E";
offbgcolor="#577293";
offcolor="white";
/* WCR #233 */ bordercolor="#C3D1DF;border-right: ;border-left: #AEAEAE 1px solid";
borderstyle="solid";
borderwidth=1;
separatorcolor="#C3D1DF";
separatorsize="1";
padding=0;
fontsize="10px";
fontstyle="normal";
fontweight="bold";
fontfamily="Arial, Helvetica, sans-serif";
pagecolor="#CAFF2E";
pagebgcolor="#43556B";
headercolor="#000000";
headerbgcolor="#ffffff";
}
with(submenuStyle=new mm_style()){
onbgcolor="#43556B";
oncolor="#CAFF2E";
offbgcolor="#71869F";
offcolor="white";
bordercolor="#C3D1DF";
borderstyle="solid";
borderwidth=1;
separatorcolor="#C3D1DF";
separatorsize="1";
padding="0px";
fontsize="10px";
fontstyle="normal";
fontweight="bold";
fontfamily="Arial, Helvetica, sans-serif";
pagecolor="white";
pagecolor="#CAFF2E";
pagebgcolor="#43556B";
headerbgcolor="#ffffff";
overfilter="Fade(duration=0.2);Alpha(opacity=100);Shadow(color='#777777', Direction=135, Strength=1)";
outfilter="Fade(duration=0.2)";
}
/*
subimage="arrow-w.gif";
subimagepadding="2";
overfilter="Fade(duration=0.2);Alpha(opacity=90);Shadow(color='#777777', Direction=135, Strength=5)";
outfilter="randomdissolve(duration=0.3)";
*/
with(milonic=new menuname("Main Menu")){
style=menuStyle;
/* WCR #233 */ position="relative";
itemwidth=120;
top=0;
left=0;
alwaysvisible=1;
overflow="scroll";
aI("text=<div style=\"" + findString('') + ";padding:5px;\">Business Cases</div>;showmenu=BusMenu;url=#");
aI("text=<div style=\"" + findString('') + ";padding:5px;\">Case Studies</div>;url=#");
}
with(milonic=new menuname("BusMenu")){
style=submenuStyle;
itemwidth=120;
top=7;
left=105;
overflow="scroll";
aI("text=<div style=\"padding:5px;\">Wholesale</div>;showmenu=WholeMenu");
aI("text=<div style=\"padding:5px;\">Business Banking</div>;url=busbank.cfm");
aI("text=<div style=\"padding:5px;\">Capital Markets</div>;url=capmark.cfm");
aI("text=<div style=\"padding:5px;\">Retail</div>;url=retail.cfm");
}
with(milonic=new menuname("WholeMenu")){
style=submenuStyle;
itemwidth=120;
top=14;
left=210;
overflow="scroll";
aI("text=<div style=\"padding:5px;\">Commercial Real Estate</div>;showmenu=ComMenu");
}
with(milonic=new menuname("ComMenu")){
style=submenuStyle;
itemwidth=120;
top=21;
left=315;
overflow="scroll";
aI("text=<div style=\"padding:5px;\">Working Capital</div>;url=workingcap.cfm");
aI("text=<div style=\"padding:5px;\">REIT</div>;url=reit.cfm");
aI("text=<div style=\"padding:5px;\">Working Capital with ARM Loan</div>;url=workingcaparm.cfm");
aI("text=<div style=\"padding:5px;\">Shopping Center Construction</div>;url=scc.cfm");
aI("text=<div style=\"padding:5px;\">Single Family New Construction</div>;url=sfnc.cfm");
aI("text=<div style=\"padding:5px;\">Multi-family Housing Purchase with Escrow</div>;url=mfhpe.cfm");
}
drawMenus();
Poster: John
Dated: Tuesday August 2 2005 - 14:56:03 BST
We'll need a URL, as requested, so we can see this 'in action' (in addition to your great images!).
Not sure about this statement...
Code:
bordercolor="#C3D1DF;border-right: ;border-left: #AEAEAE 1px solid";
bordercolor= is valid for the menu, but I don't think adding the other parameters to it is. You can do it with the rawcss= statement.
Poster: rayearth
Dated: Tuesday August 2 2005 - 15:23:54 BST
Sorry about that. I tossed it up here, http://www.afsvision.com/menutest/menuinclude.cfm . One thing I just found out is that if I remove the 'position: relative' style from the <div> tag around the chunk of <script> tags it seems to fix it. When the menu is embedded in an actual page there is still a problem though.
http://www.afsvision.com/menutest/index.cfm
Poster: rayearth
Dated: Tuesday August 2 2005 - 15:30:44 BST
I'll admit the bordercolor attribute isn't kosher but it does actually work. I'll try it with rawcss though.
Poster: Ruth
Dated: Tuesday August 2 2005 - 18:47:17 BST
Hi,
You need to get the menu out of the div. If you get rid of the div tags then the lower levels work. Also, you need to look at the directions for placing the menu in a table
As to the border, does it work in all browsers? If the rawcss doesn't do it, try making a class in your css file then call the class in the style section, i.e. offclass=menuborder;onclass=menuborder. Or whatever you call it.
Ruth
Poster: rayearth
Dated: Tuesday August 2 2005 - 19:07:56 BST
Thanks, that did the trick. Going out this far was the only time I've ever had a problem doing it this way. Any idea what causes the issue?
Poster: Ruth
Dated: Tuesday August 2 2005 - 19:32:17 BST
Yes, placing the menu in a div. It breaks cross browser compatibility and functionality and it seems, given your number of levels it breaks functionality when you get numerous sublevels. Not all browsers treat divs the same way, you see all kinds of 'hacks' in codes when styling divs. I think it's to do with positioning the div, relative, absolute, static and with setting widths and such. So, it ends up causing problems in various browsers because whatever the div setting on the html page may conflict with the divs in the menu program.
Ruth
 Industrial Strength JavaScript and DHTML Menus
Industrial Strength JavaScript and DHTML Menus About Us
About Us Testimonials
Testimonials Contact Us
Contact Us Our Distinguished Clients
Our Distinguished Clients Investing in Non-Profits
Investing in Non-Profits Where Are We
Where Are We Privacy Policy
Privacy Policy Software Licensing Agreement
Software Licensing Agreement DHTML JavaScript Menu
DHTML JavaScript Menu Product Information
Product Information Page Integration
Page Integration Quick Reference Guides
Quick Reference Guides Embedding Into a Table or DIV
Embedding Into a Table or DIV Purchase
Purchase
